
case study
Company
Qualifi
date
responsibilities
User research, usability testing, prototyping, product analytics, UI design
Team
DeSean Prentice, ENG Lead
Keenan Jaenicke, Product Manager
Jessica Bushong, Engineer
Emma Zachocki, Customer Success Manager
Cameron Campbell, Sr. Product Designer
Project Overview
Qualifi had a "high-touch" onboarding and education process, which led to many users missing out on new features as the customer base grew. With less time to meet and train each user, feature adoption lagged. No one likes building features that go unnoticed.
To make things worse, about 65% of Qualifi's user base was “integrated” – meaning they were using an integrated version of Qualifi with their ATS (Applicant Tracking System). These users were rarely ever actually inside our app.
The Challenge
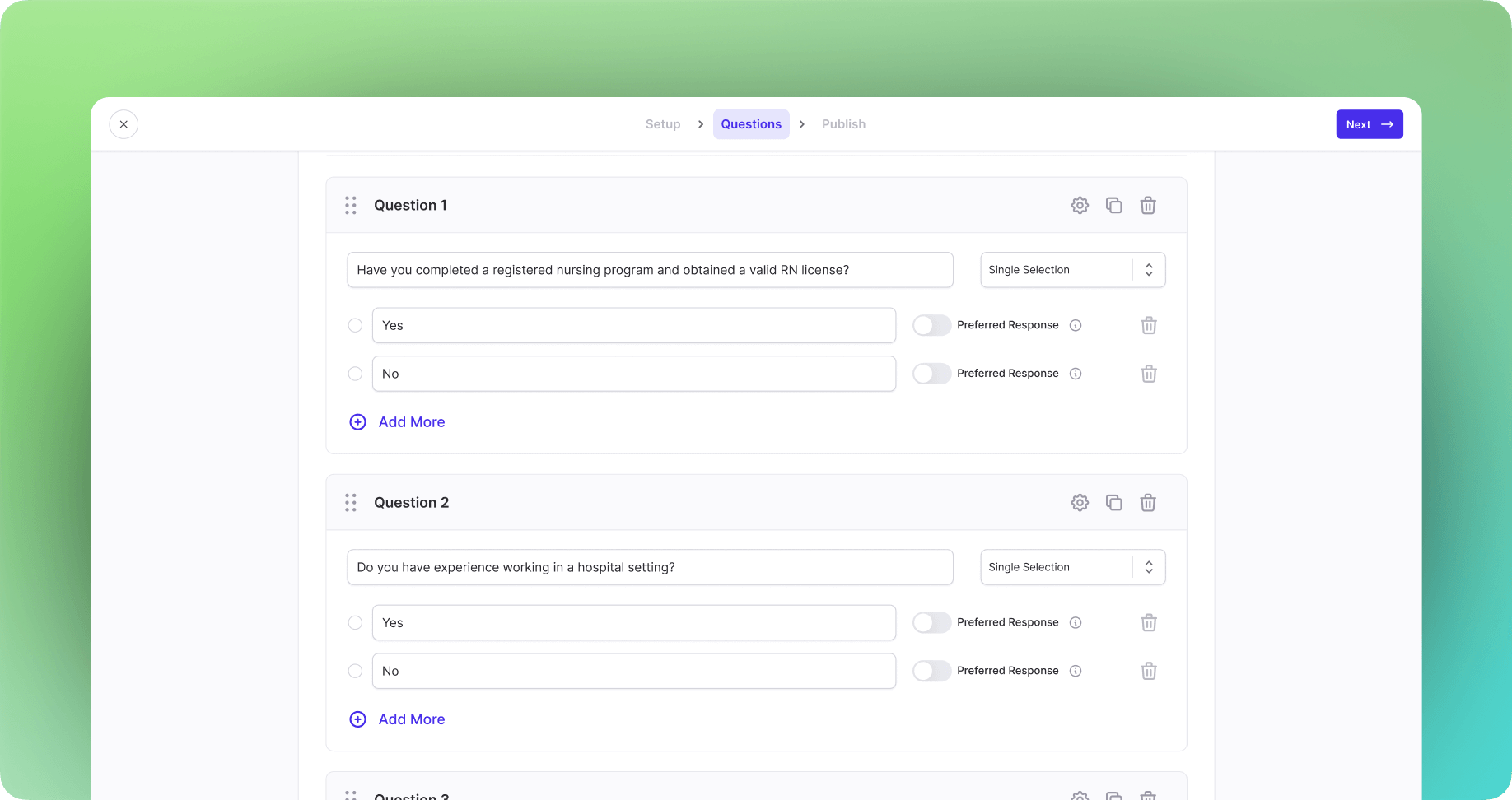
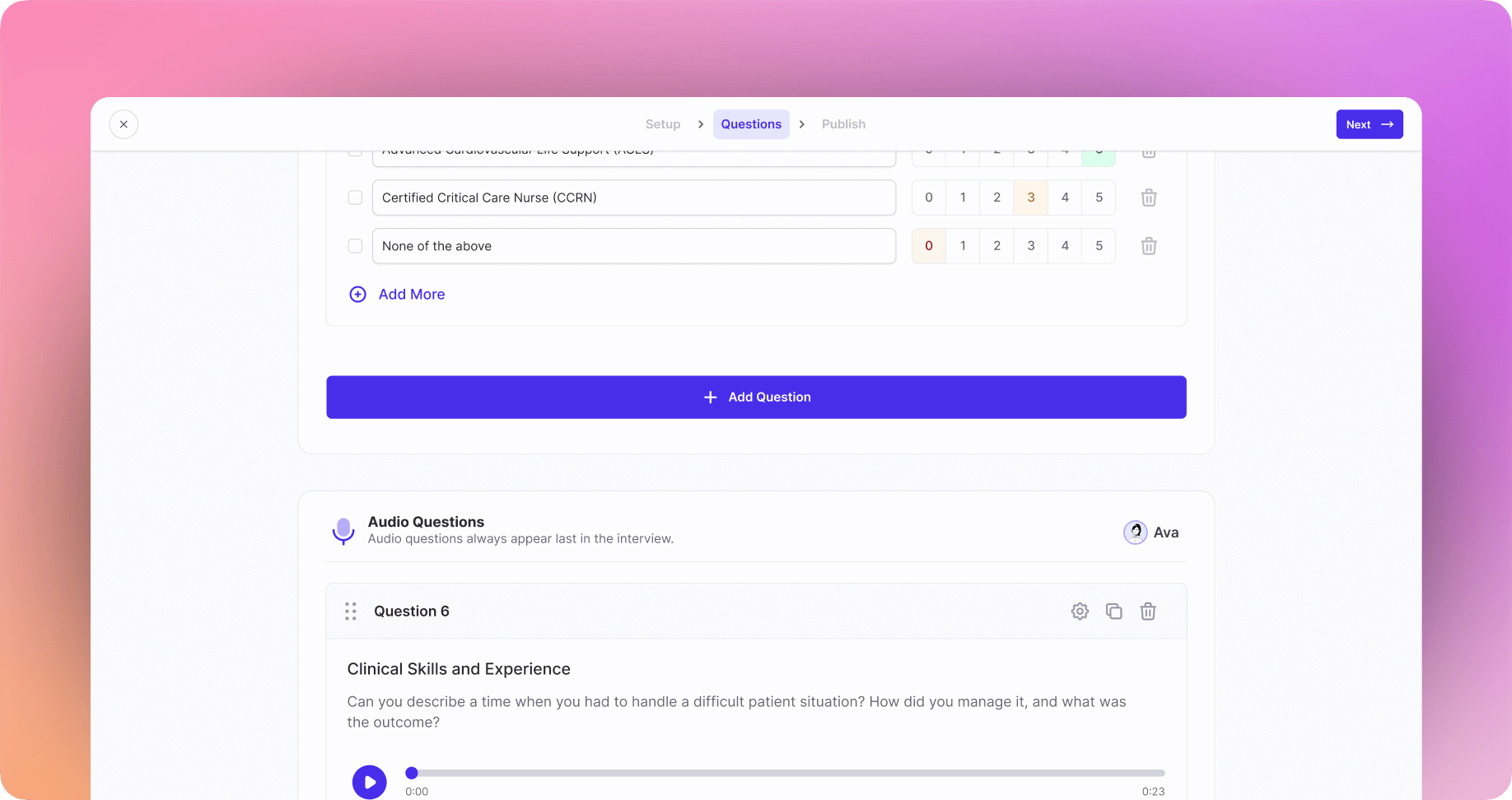
Another major issue was the bottleneck users faced before experiencing real value: creating their first screening interview. These interviews include simple "survey questions" followed by an audio segment where candidates record responses. The bottleneck? Recruiters had to write and record new questions. While they could use the question bank, creating unique questions for new roles or new users often required starting from scratch.
Project Goals
We set the following KPIs over a workshop during our quarterly team meet-up.
Increase new feature engagement by 20% by Q2
Increase the percentage of users who complete the interview creation process within their first session to 70%.
Increase User Awareness of new features by 35% by running targeting onboarding prompts, promo cards, and emails.
Onboard 10 new orgs to Virtual Meetings feature in Q2.
Onboard 15 new users for Chrome Extension (for customers integrated with an Applicant Tracking System) and ensure 80% retention rate.
Reduce time-to-value for new users
Reduce the average interview creation time by 30% by the end of Q2 by simplifying workflows.
Improve onboarding satisfaction, measured through a post-onboarding survey, with goal of achieving avg. score of 8/10 or higher.
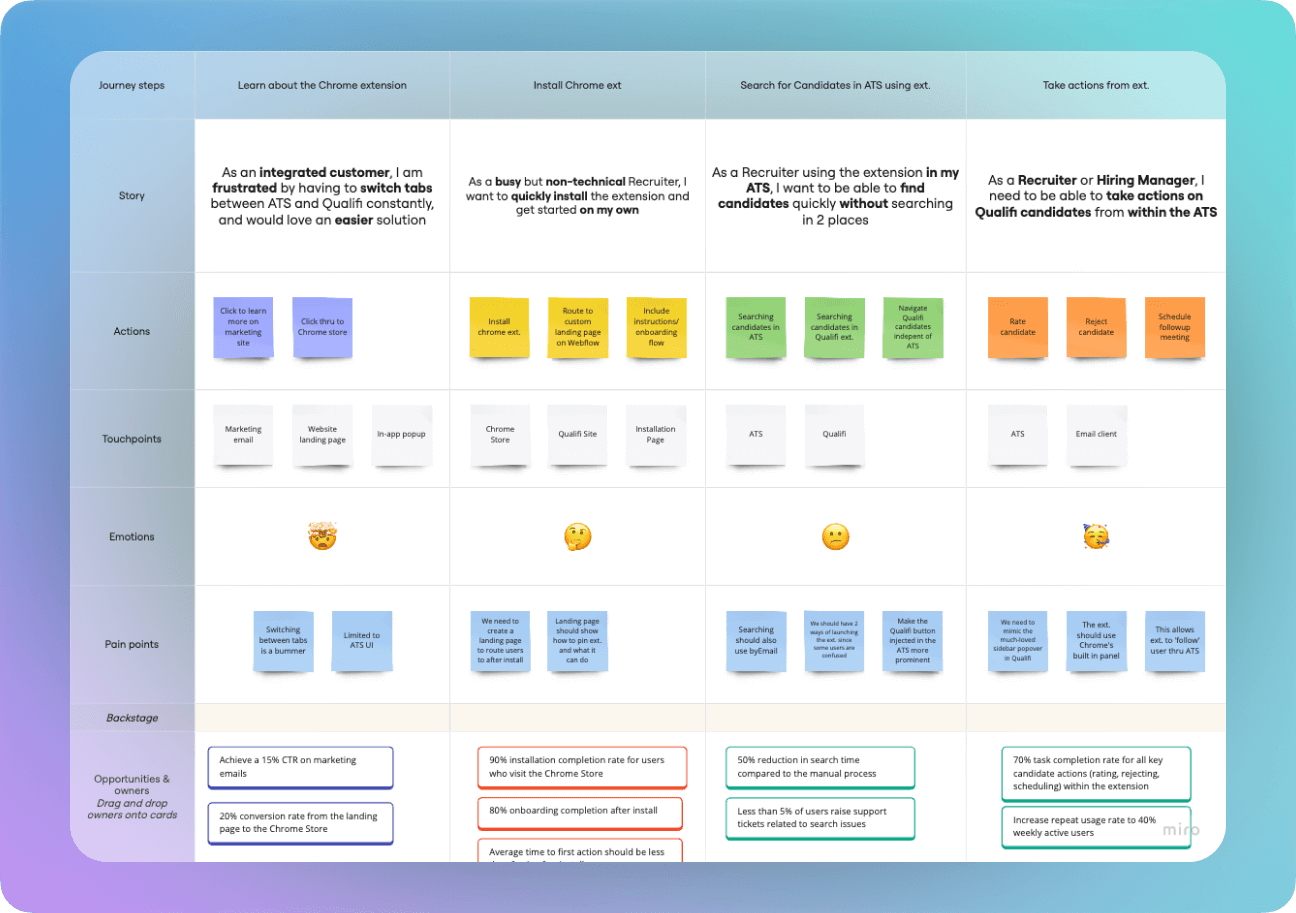
Customer journey map: uncovering top priorities and levers to pull.
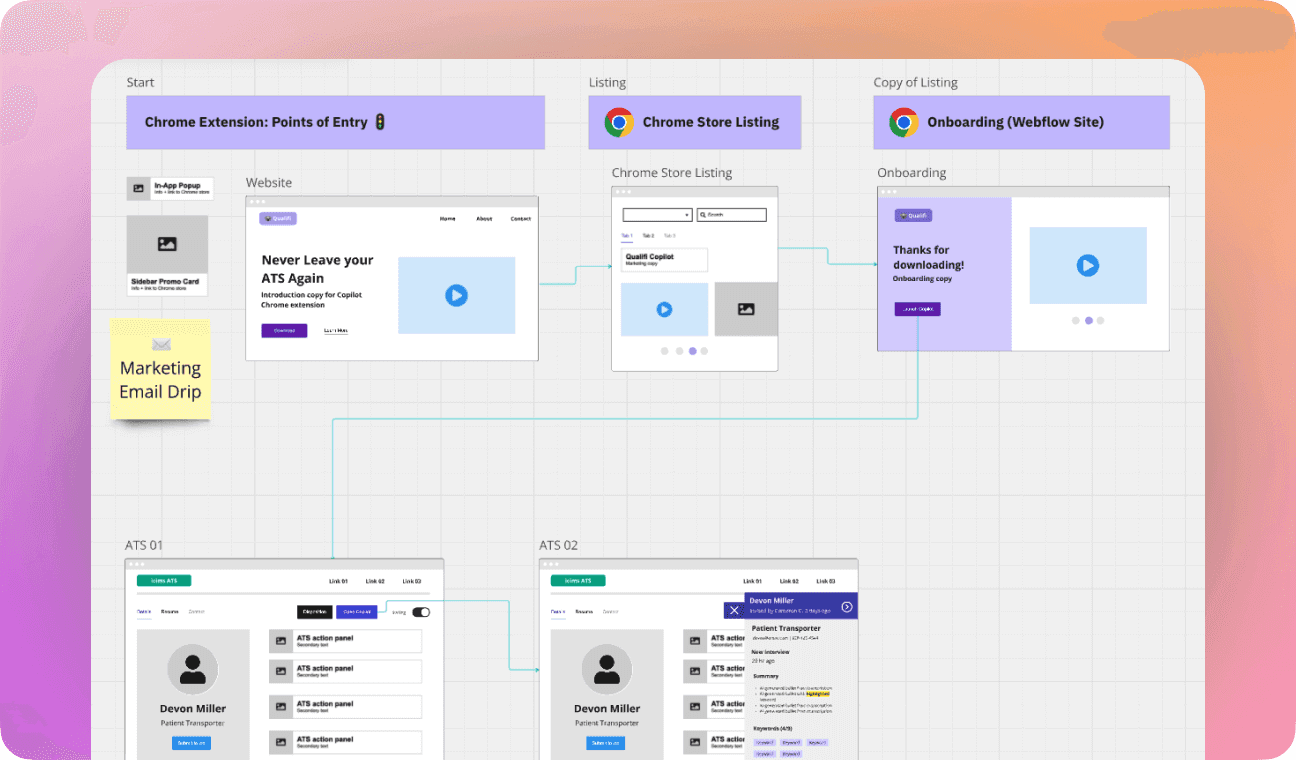
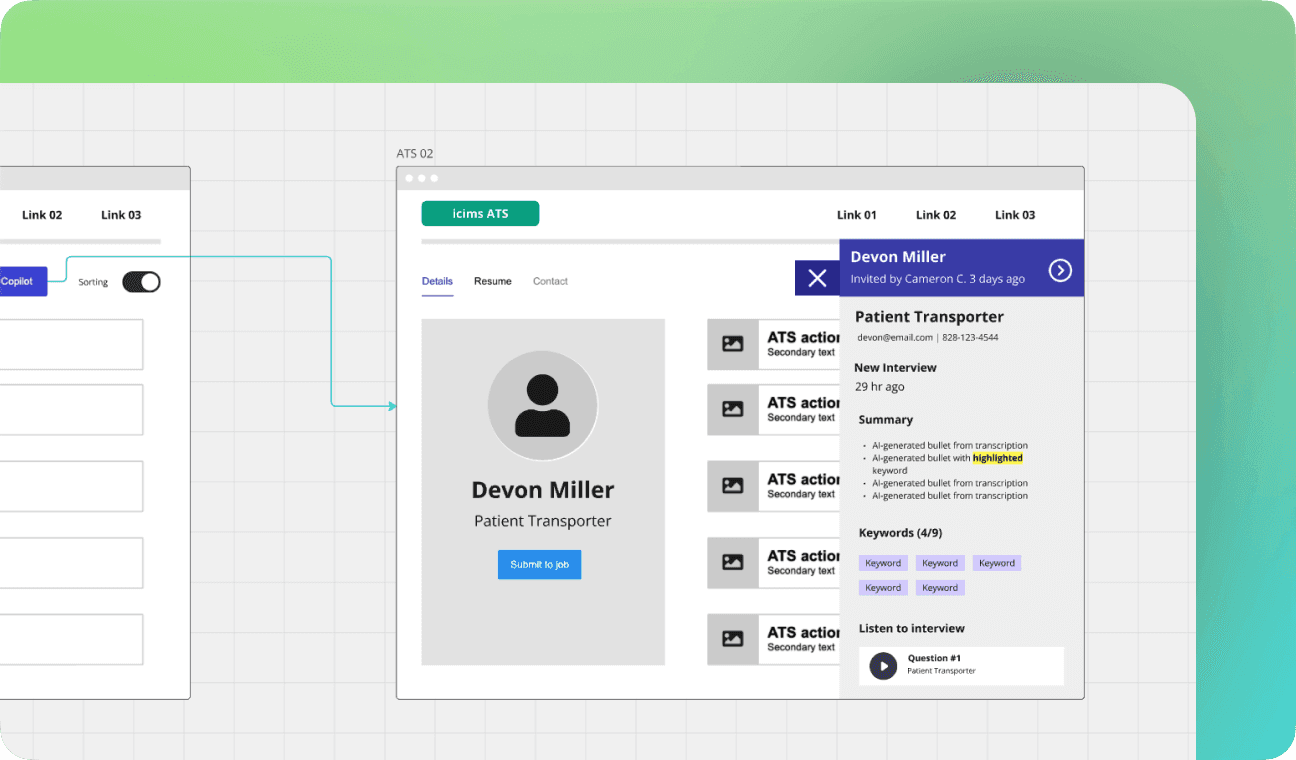
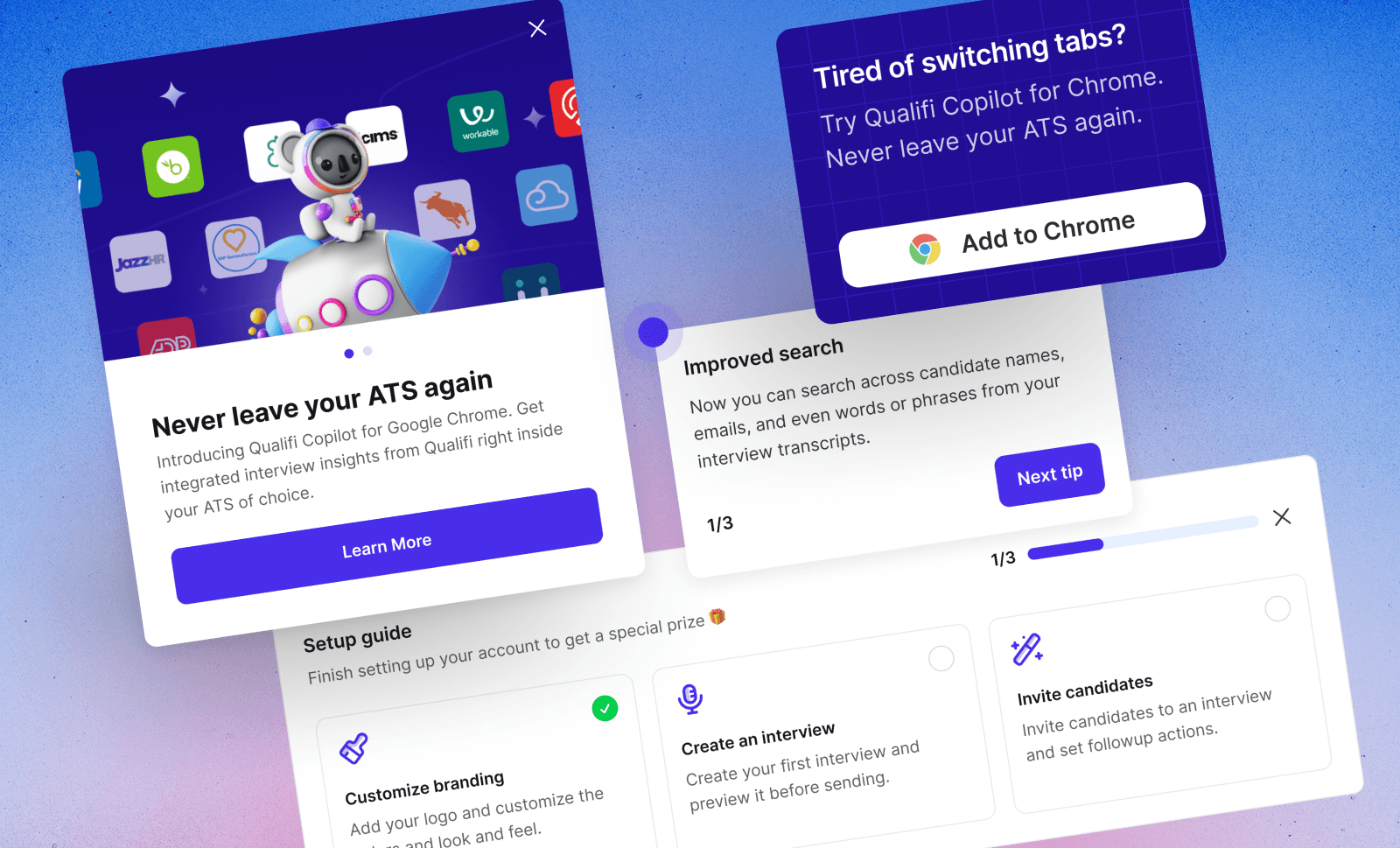
Wireflows outlining the feature discovery, Onboarding, and basic first-time workflow for our Copilot Chrome extension.
As an MVP, I downloaded the boilerplate code from Google's Github for creating Chrome Extensions that make use of the Sidepanel (an additional surface area for Chrome extensions to make use of).
The Process
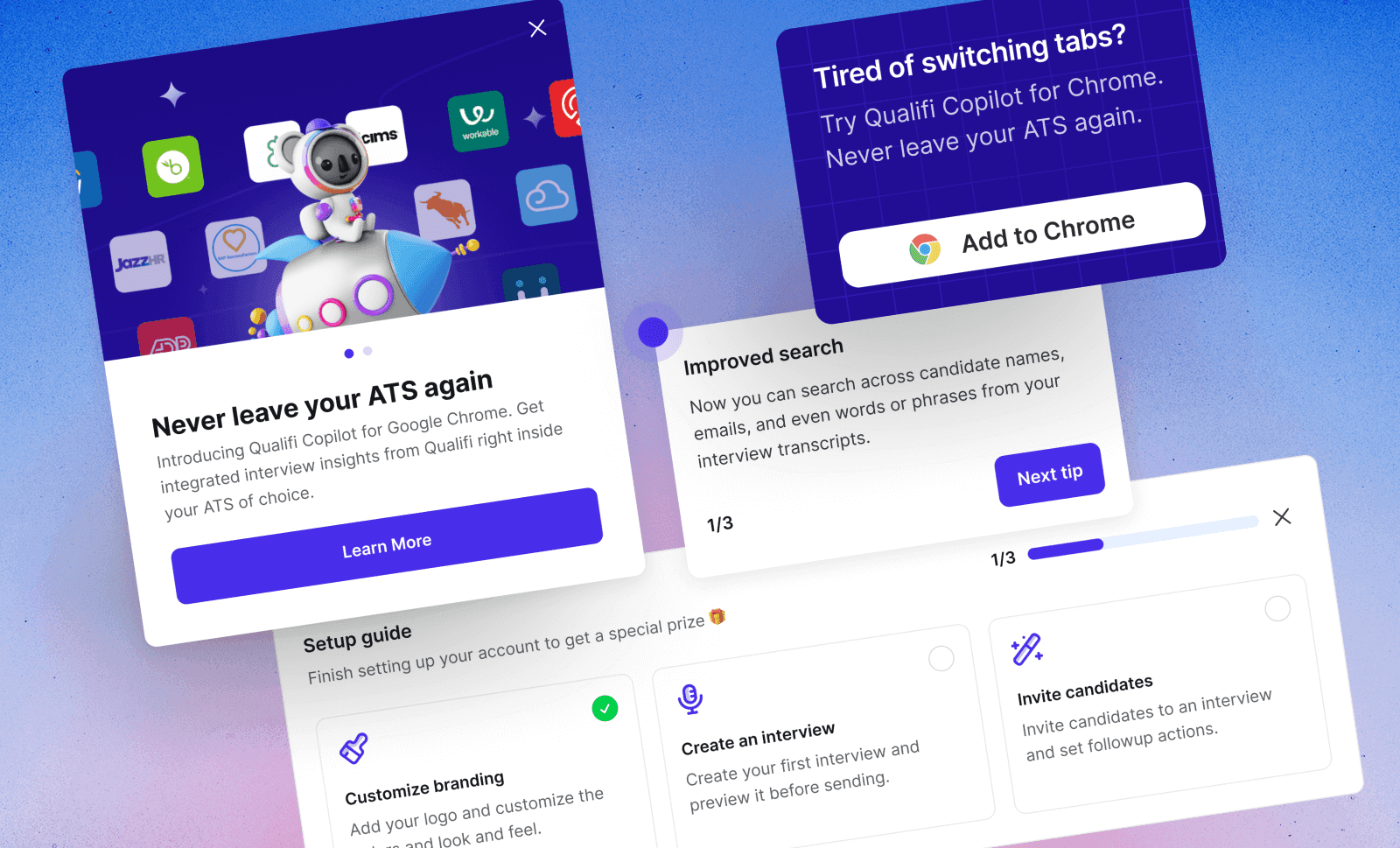
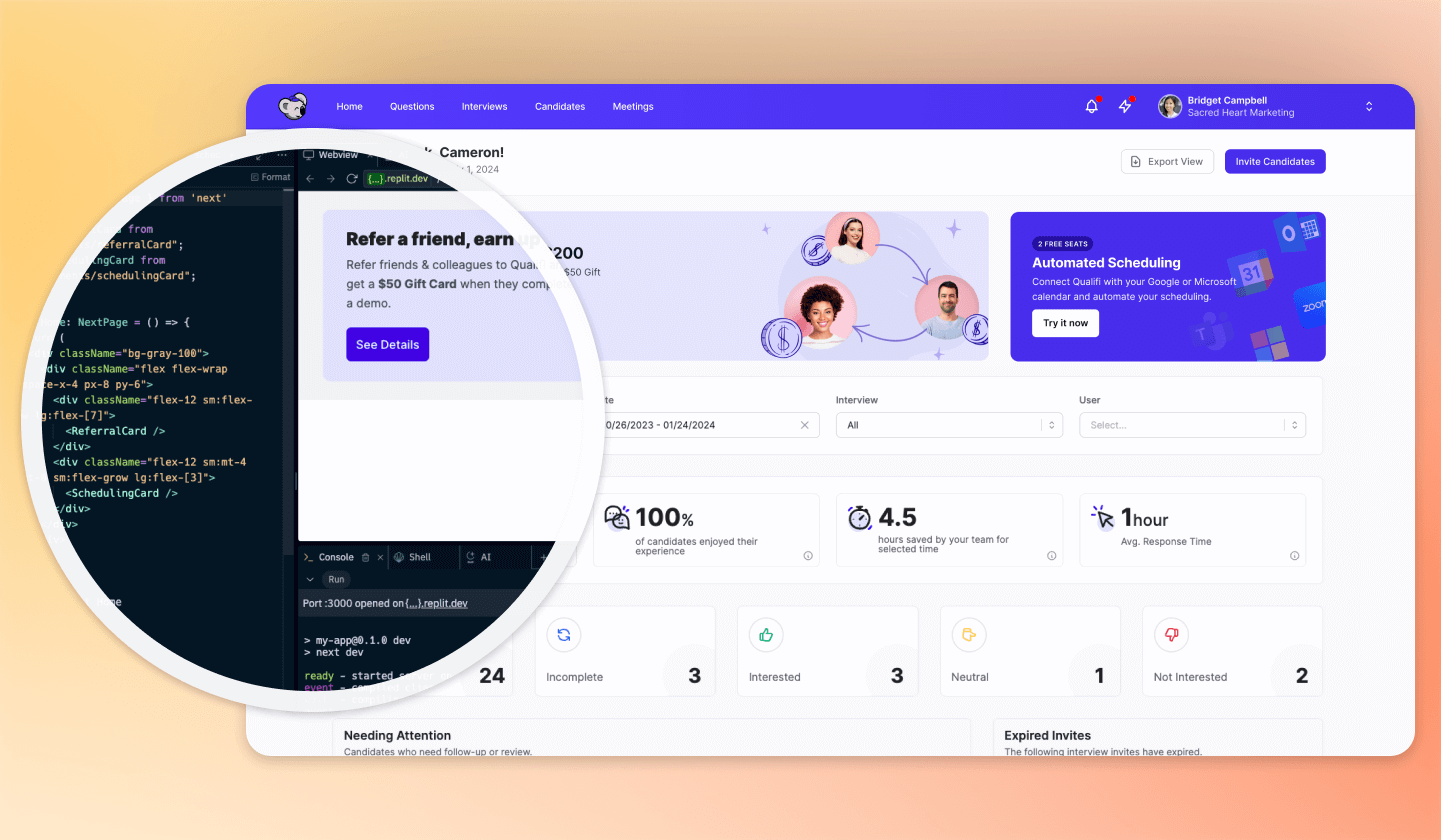
I worked with Engineering on a new, low-code solution (called Frigade) for educating users on updates, marketing feature uses-cases, giving in-app product tours, and feature onboarding. I customized the components to use our app styles and designed several graphics templates in Figma for giving components a unique visual to grab attention.
Meanwhile on a separate project, I was working on revamping and testing concepts for a new AI-powered interview creation tool to break the “interview creation bottleneck”. Before going all-in on a completely new experience, we opted to develop parts of the solution to ship, test, and iterate on first.
The Research
To address these challenges, I gathered research from a variety of direct and indirect sources:
Canny feedback (feature request/feedback tool)
Weekly meetings with Customer Success over two years, where I diligently documented customer pain points and feature requests in Notion
Usability interviews with existing customers
User surveys, including A/B tests and questions on preferences and habits
Datadog insights, such as heatmaps and metrics
The Results
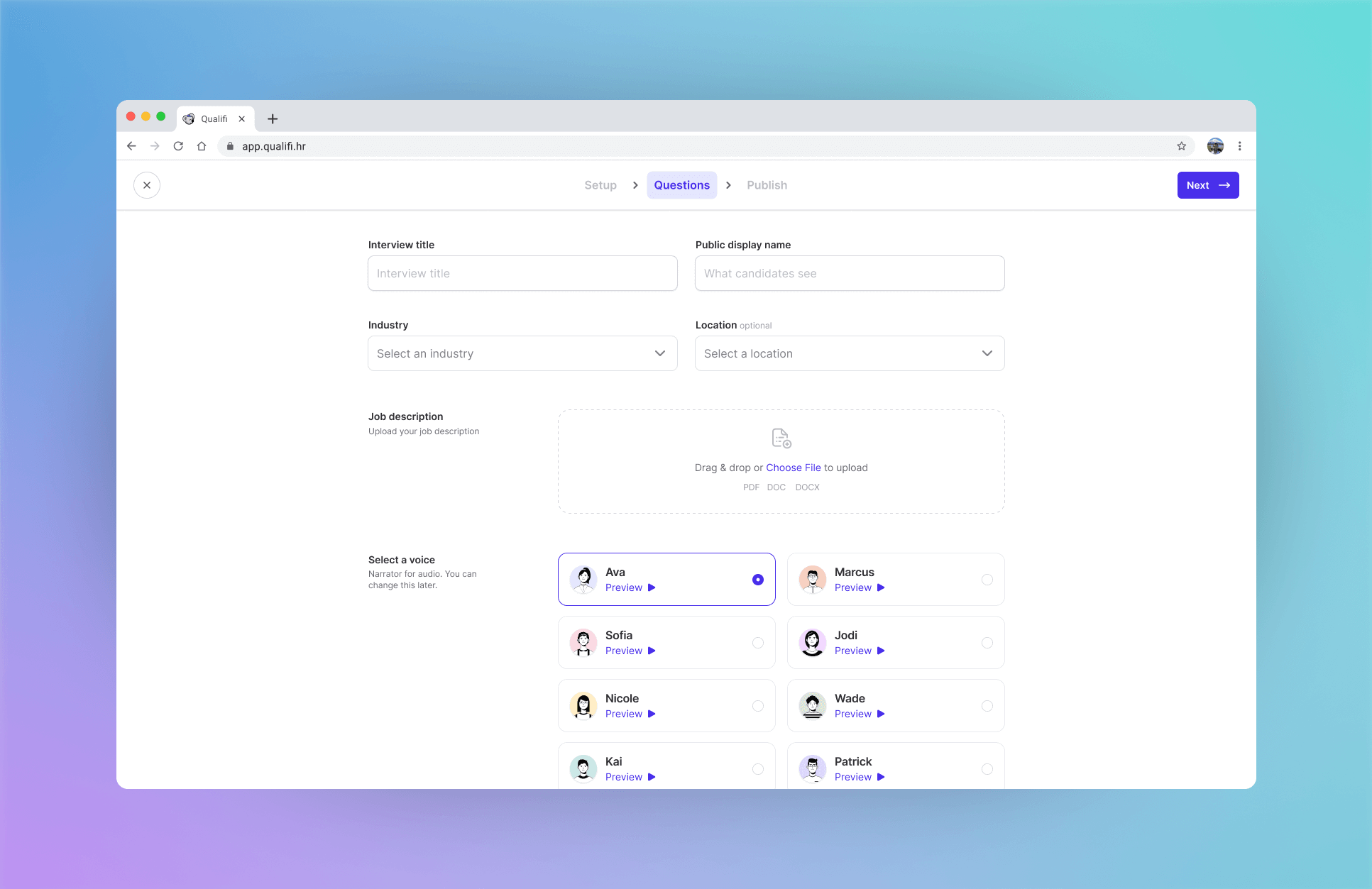
The first step in solving our bottleneck problem was giving users the option to select from a set of AI voice avatars to bypass having to record questions themselves – which can take quite a lot of time for longer interviews, doing re-takes, etc. it also means if you ever need to change or edit the question, you need to make an entirely new recording. With AI, recruiters can even update questions just by changing the text.
By Q2 we were able to meet or surpass several of our KPIs, including:
24% increase in new feature engagement (including past features which were re-highlighted)
7 new orgs successfully onboarded to Virtual Meetings feature (including one large customer who purchased 60+ Seats)
What I Learned
Through this process, I learned the importance of balancing user education with scalability. High-touch onboarding works well, but it becomes hard to manage as the user base grows. Automating and simplifying onboarding helps ensure all users know about new features and can use them easily. Reducing bottlenecks in key workflows—like creating a screening interview—can greatly improve users' perception of value and help them succeed faster. Understanding customer pain points through both qualitative and quantitative research was key to making better decisions that improved the user experience.